When a lead is logged into their account on your website, they will have access to all of their activity on your website, as well as the ability to manage their account. Their navigation can be found just above the search bar on your default search page.
*To change the Dashboard links, you can start with this code (the "color" line indicator of the shortcode designates text color and the original font-size is 14x.):
.sidx-container .sidx-main-header .sidx-header-link {
color #hexcode !important;
font-size: 16px !important;
}
------------------------------------------------------------------------------------------------
Lead's My Account Details
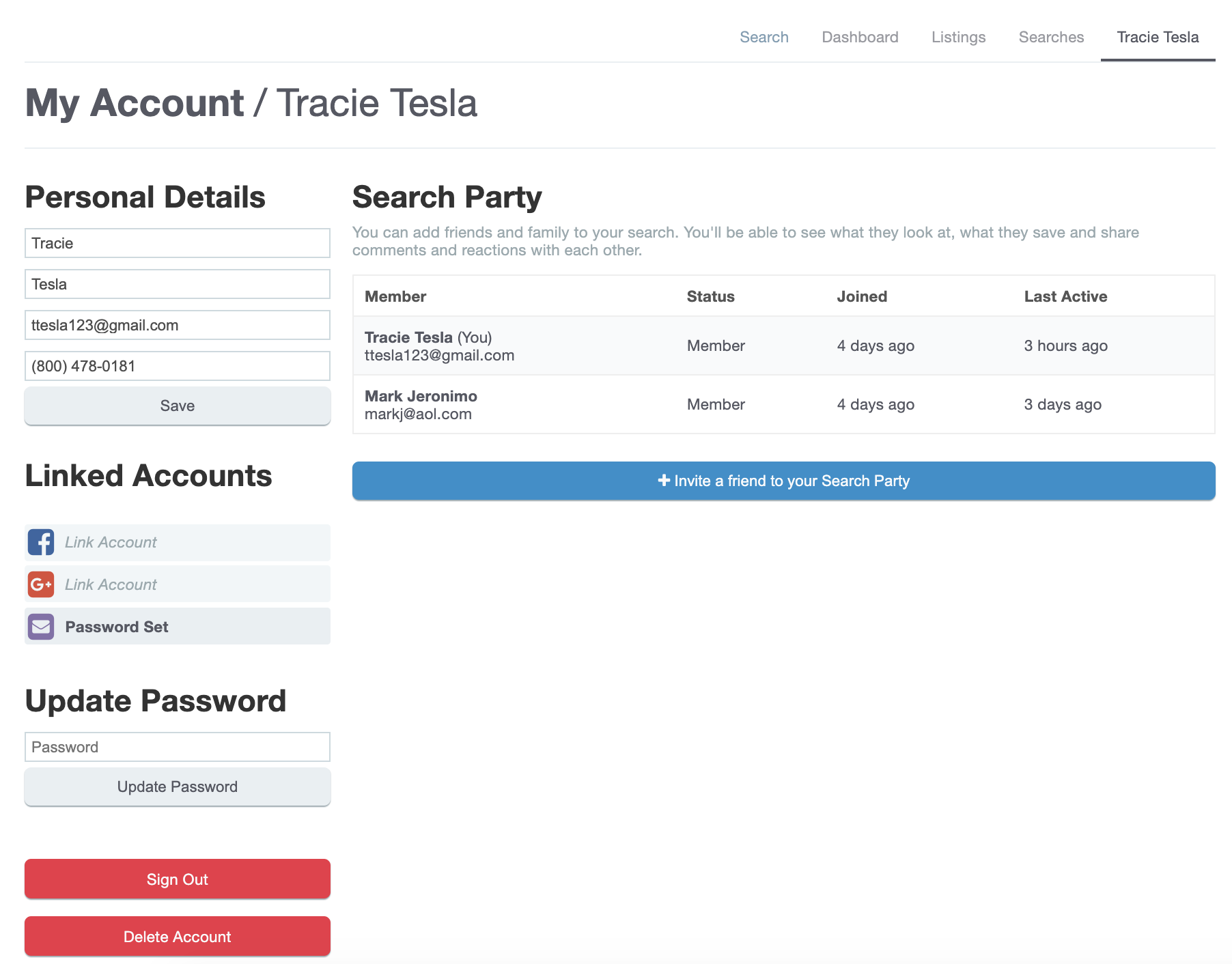
If a user clicks on their name when signed in (to an agent, this would reflect as the Sign in/Sign up option), the would be able to update their personal details, linked accounts, password and invite a member to their search party (friends & family search) as shown in the screenshot below:
Here are some things you can change on this page.
Sign Out & Delete Account
*To make changes to the Sign Out & Delete Account buttons (which share a code), start with this code, which will change the background and text colors (the "color" line indicator of the shortcode designates text color):
.sidx-container .sidx-button.sidx-danger, .sidx-container button.sidx-danger {
background: #hexcode !important;
color: #hexcode !important;
}
Save & Update Password
*To change the background and text colors of the Update Password button, use this code (the "color" line indicator of the shortcode designates text color):
.sidx-container .sidx-button, .sidx-container button {
background: #hexcode !important;
color: #hexcode !important;
}
Invite Search Party
*To change the background and text colors of the Invite Search Party button, use this code (the "color" line indicator of the shortcode designates text color):
.sidx-container .sidx-user-profile .search-party-invite-button button {
background: #hexcode !important;
color: #hexcode !important;
}
------------------------------------------------------------------------------------------------
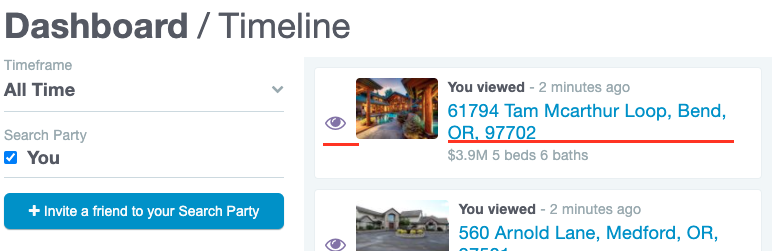
Lead's Dashboard

To update the above-highlighted items in the lead dashboard, you'll use these codes:
Address text color
*To change the text color of the address, use this code:
.sidx-container .sidx-dashboard .sidx-activity .sidx-activity-item .sidx-address {
color: #hexcode !important;
}
Purple Eye
*To change the color of eye icon, use this code:
.sidx-container .sidx-dashboard .sidx-activity .sidx-activity-item .sidx-action-icon i.sidx-eye {
color: #hexcode !important;
}
Place the desired code(s) in the Custom CSS box under Settings > Design. You must clear your caches, then check your web page in an incognito browser to see the change!
Customization Disclaimer: Please note, Showcase may make future updates to the product which may break previously acceptable CSS code, causing that section on your website to look unusual. If you've noticed your site not looking as expected, please return to this article for the updated CSS code. Additionally, as always, if you are inexperienced with CSS we suggest you turn to your developer as they will be the best contact person for CSS related questions and concerns. We are not developers and provide this baseline CSS for agents and developers experienced in coding.