Adding a search widget to your website couldn't be easier and really is a vital part of a real estate website. Giving your website visitors an opportunity to immediately conduct a search on your website only increases your chances of landing a new client.
Where to find the shortcode

As shown in the above image, all Shortcodes (except for Hotsheets) can be found under Settings > Shortcodes in your admin dashboard.
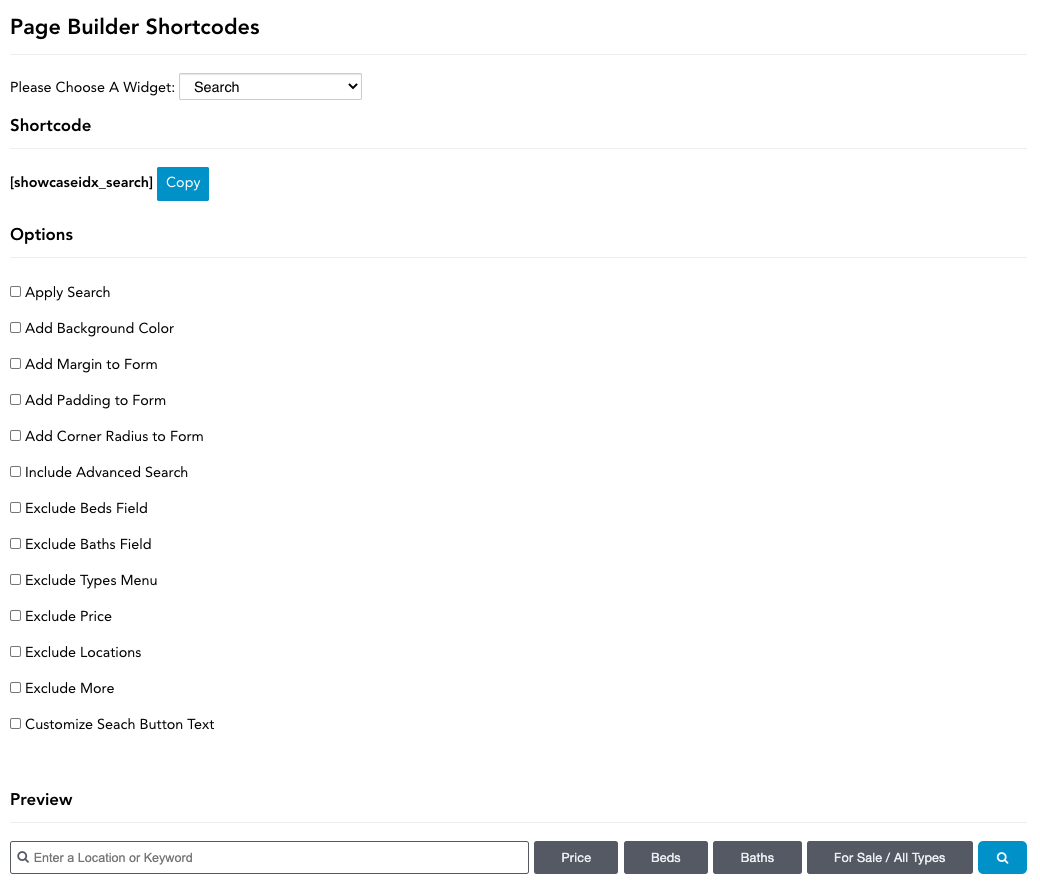
On this page, you will see a dropdown with the available widgets. The first of which is going to be the search widget! You can see a breakdown of all the widgets and their customization options here.

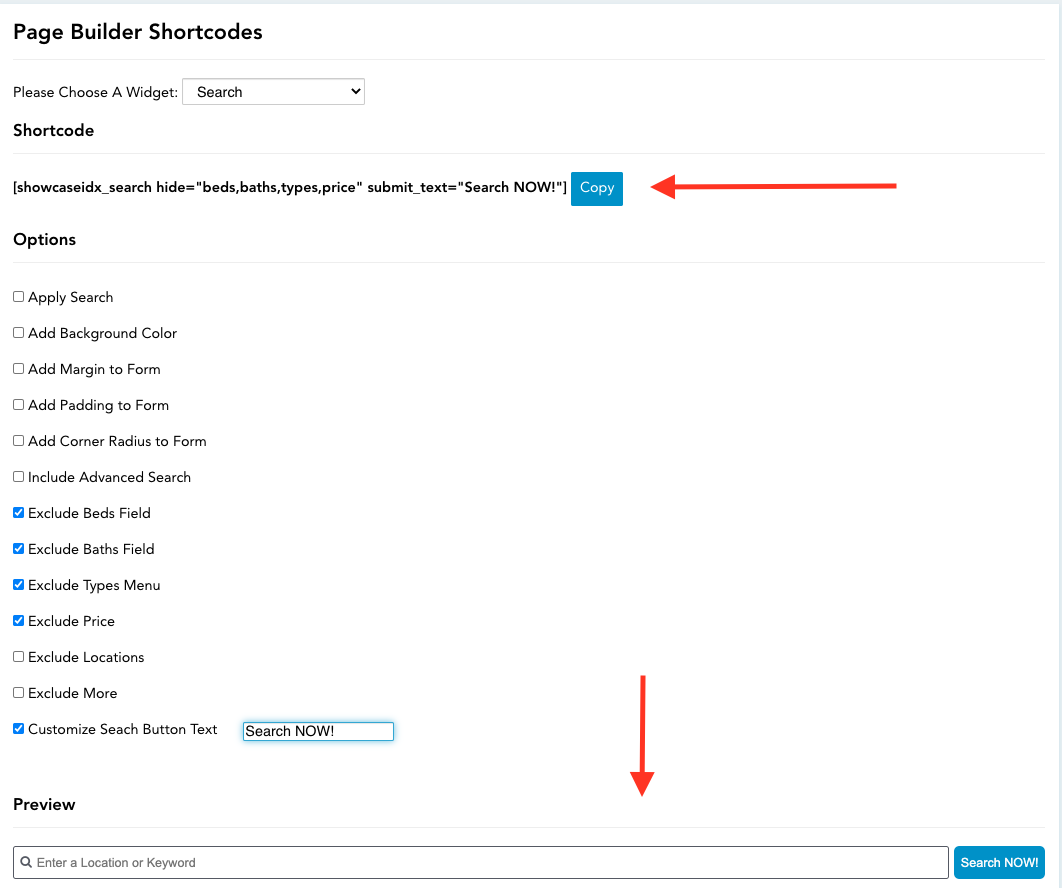
The search widget offers many options to customize it to your liking without any additional coding necessary. As you select different options, the shortcode will update for you as well as the preview so you can see in real-time how that shortcode will end up looking on your homepage. Let's see a quick example of how an updated shortcode might look:

Adding the shortcode to your website
Click the blue copy button on the shortcode when you're finished customizing it and head over to your WordPress dashboard to add it to your homepage.
Preview Code
Our widgets are responsive to their container size. If your container is smaller, the widget will adjust itself to fit inside the container.
Depending on your website's theme and/or site builder and how you decide to layout your website, the next steps may look a bit different for you, but it should be pretty easy to navigate.
Example using the Divi Builder
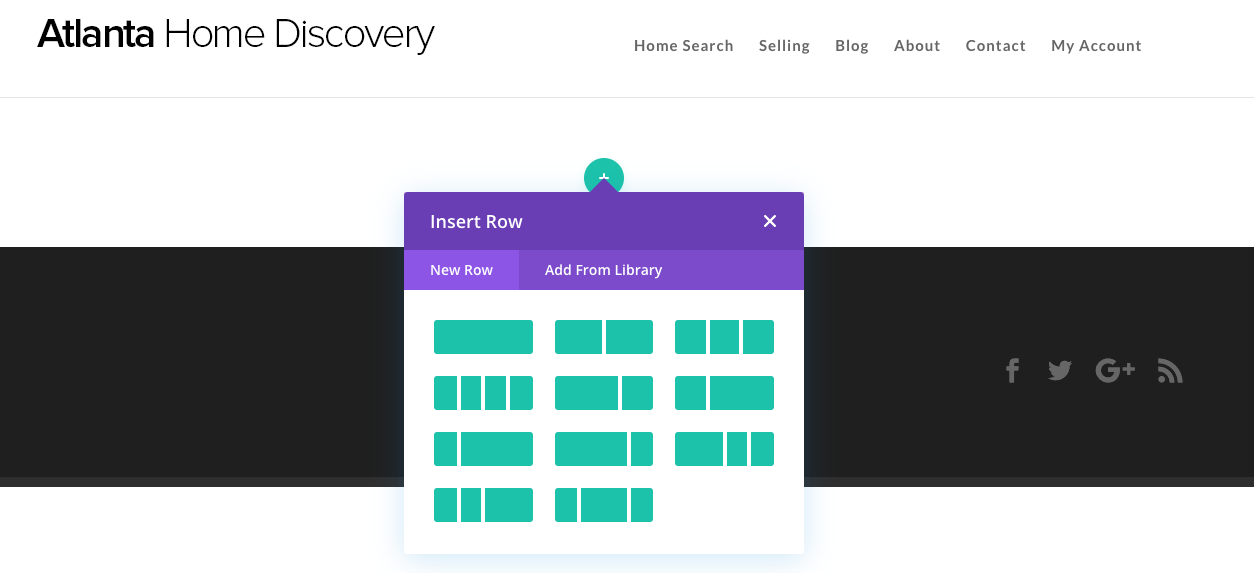
In this example, we are using the DIVI theme and site builder. You can either use the visual builder to edit the webpage live while you work on it, or use the default editor.
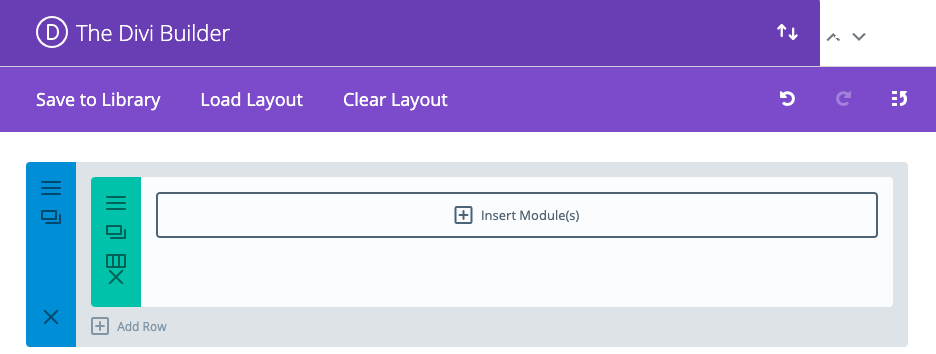
If using the visual builder, you'd see something like this, and then just pick the type of row you'd like to use. We're going to be simple and use a full row, which is the first option.

Next, you'll want to insert a module into the page. This is how you add content to the page!
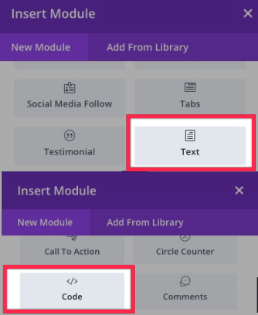
 When choosing a module for your widget, you can use either a text module or a code/shortcode module. Themes/Builders usually render our shortcodes best in a text module, so try that first! If there is an issue with the shortcode displaying correctly, try the code module.
When choosing a module for your widget, you can use either a text module or a code/shortcode module. Themes/Builders usually render our shortcodes best in a text module, so try that first! If there is an issue with the shortcode displaying correctly, try the code module.

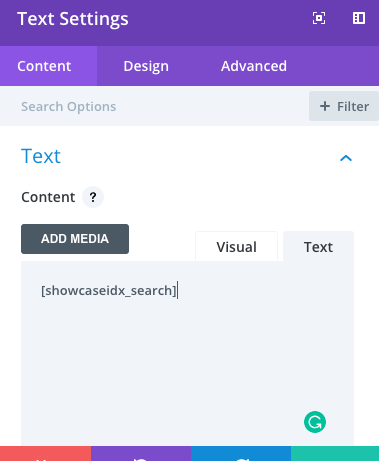
For this example, we'll use a text module. You should already havethe shortcode copied to your clipboard so you can paste it right inside the module pop-up, like so:

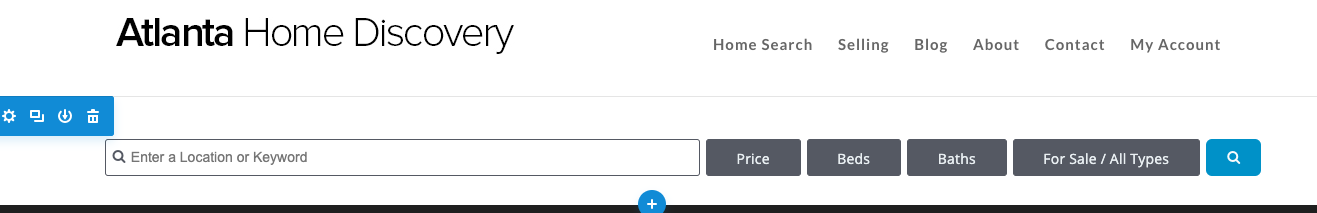
Wordpress will automatically render this in the visual display, so just save the setting and your widget will show up immediately! Neat, huh?

The process works very similar when using the default WordPress (Gutenberg) editor as well if you decide you'd rather build your page that way. Simply add your row type, pick your module, and add the shortcode. Update the page, if it's already published, and when you preview, you should see your widget!
Check your theme for a text or shortcode option which would allow you to embed the shortcode on the page. If you're using the default Gutenberg editor, you can just add the shortcode to a paragraph or edit it as HTML.

It's really that simple! You can put a search widget in a sidebar or on any other page you like. Giving your leads more ways to search will only increase their time spent on your website, and provide them with a positive user experience.