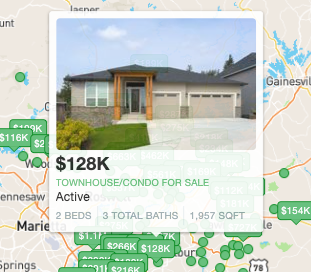
If you have the map enabled on your default search page or any hotsheet on a community page on your website, you can hover over listings on the map to see a preview of the listing details. This preview helps engage viewers and increases consumer conversion!
Customization Options
-
The default color of the price font is black.
*To change the color of the Price Font:
.sidx-container .sidx-map-popup .sidx-price {
color: #hexcode !important;
} -
The default color of the property and sale type is green.
*To change the font color property and sale type:
.sidx-container .sidx-map-popup .sidx-sale-type.sidx-for-sale {
color: #hexcode !important;
} -
The default color of the status font is black.
*To change the font color of the status:
color: #000000 !important;
} -
The default color of the property information is a slate gray.
*To change the font color of the property information details:
color: #hexcode !important;
Tip
Place the desired code(s) in the Custom CSS box under Settings > Design. You must clear your caches, then check your web page in an incognito browser to see the change!
Warning: Showcase IDX may make future updates to the product which may break previously acceptable CSS code, causing that section on your website to look unusual. If you've noticed your site not looking as expected, please return to this article for the updated CSS code.
If you are inexperienced with CSS, we suggest you turn to your developer as they will be the best contact person for CSS related questions and concerns. We are not developers and provide this baseline CSS for agents and developers experienced in coding.