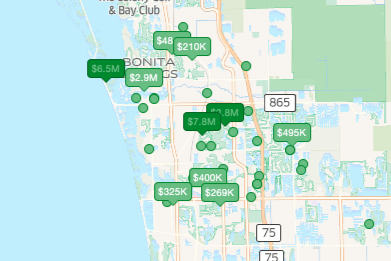
The map markers that you see on the map are editable. You will want to use all the provided code in order to give a really nice aesthetic for your visitors. (You can find more information about these map markers here)

There are several different components to the map markers and will require several code changes to make it look perfect.
Price Markers - For Sale
We suggest that when changing the colors of the map markers that you make the borders a slightly darker color than the background as it creates a nice contrast and doesn't muddle all the markers together. The code to change the background color and the border is:
.sidx-container .sidx-map-marker-for-sale {
background: #hexcode !important;
border: 1px solid #hexcode !important;
}
This code changed the little triangle part of the PRICE marker before it's clicked:

.sidx-container .sidx-map-marker-for-sale:before {
border-top-color: #hexcode !important;
}
This code changed the little triangle part of the PRICE marker after it's clicked:
.sidx-container .sidx-map-marker-for-sale:after {
border-top-color: #hexcode !important;
}
The color of the font used on the map marker after it's been clicked and you go back to the map will be a light green. You can change that with this code:
.sidx-container .sidx-map-marker-for-sale.sidx-visited {
color: #hexcode !important;
}
Price Markers - For Rent

Rental map markers require different code as we use a different color to differentiate them from the for sale properties. We suggest that you also do the same, especially if you plan to show both For Sale and For Rent properties.
.sidx-container .sidx-map-marker-for-rent {
background: #hexcode !important;
border: 1px solid #hexcode !important;
}
Triangle part of the PRICE marker before it's clicked:
.sidx-container .sidx-map-marker-for-rent:before {
border-top-color: #hexcode !important;
}
Triangle part of the PRICE marker after it's clicked:
.sidx-container .sidx-map-marker-for-rent:after {
border-top-color: #hexcode !important;
}
Listing "Dots"
There are dots that appear on the map which represent listings on other pages. These dots are handled with their own code and only have border and background colors options.

.sidx-container .sidx-map-dot-for-sale .sidx-dot {
border: 1px solid #hexcode !important;
background: #hexcode !important;
}
Tip
Place the desired code(s) in the Custom CSS box under Settings > Design. You must clear your caches, then check your web page in an incognito browser to see the change!
Warning: Showcase IDX may make future updates to the product which may break previously acceptable CSS code, causing that section on your website to look unusual. If you've noticed your site not looking as expected, please return to this article for the updated CSS code.
If you are inexperienced with CSS, we suggest you turn to your developer as they will be the best contact person for CSS related questions and concerns. We are not developers and provide this baseline CSS for agents and developers experienced in coding.